일반적인 함수 내부의 this는 해당 함수를 호출하는 대상을 가리킨다.
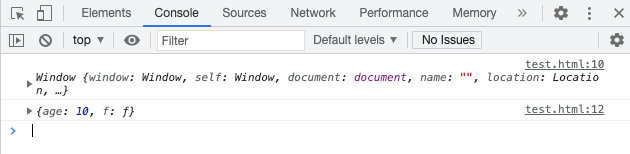
var f = function(){console.log(this)}
f();
var obj = {age:10,f: function(){console.log(this)}}
obj.f();
첫번째 this는 해당 함수를 호출한 전역객체(window)이고, 두번째 this는 f함수를 호출한 obj객체가 나오는걸 볼 수 있다.
중첩함수의 경우 전역객체를 가리킨다.
var obj =
{
age:10,
f1: function()
{
console.log(this)
var f2 = function(){
console.log(this)
}
f2()
}
}
obj.f1();
중첩된 함수 f2는 f1의 this가 obj를 가리키는것과 달리 전역객체(window)를 가리키는걸 볼 수 있다.
this를 특정객체에 명시적으로 바인딩 하기
- apply(thisArg, argArray)
apply 메소드는 Function.prototype객체에 선언되어 있기에 해당 객체를 부모로 가지는 모든 함수들에 존재한다. 기본적인 기능은 apply를 호출하는 함수를 그대로 호출하는 기능이다. 첫번째 매개변수인 thisArg의 객체는 apply를 호출하는 함수안에 있는 this객체에 매핑되고 두번째 배열로 된 매개변수는 apply를 호출하는 함수의 매개변수를 넣어준다.
- call(thisArg, arg1, arg2 ... argn)
기본적으로 apply함수와 같은 기능을 하며 두번째 매개변수가 apply는 하나의 배열안에 들어있단것에 반해 각각 지정해서 매핑시켜 준다.
- bind(thisArg)
bind함수를 호출한 함수 내부의 this가 bind함수의 thisArg로 바인딩된다.
화살표 함수에서의 this
ES6에서 생긴 화살표함수엔 this가 존재하지 않는다. 못찾은 this는 상위스코프로 올라가서 찾게 된다.
var f1 = function(){
this.f2 = ()=>
{
console.log(this)
}
}
var fobj = new f1()
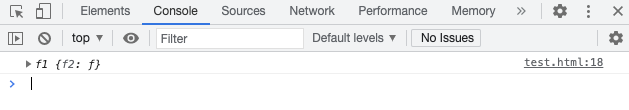
fobj.f2()
f2함수가 화살표함수 이기 때문에 못찾은 this를 찾기위해 상위 스코프로 올라가서 f1내의 this를 가리키게 된다.
'언어 > JavaScript' 카테고리의 다른 글
| (JavaScript)컨텍스트와 클로져 (0) | 2021.09.06 |
|---|---|
| (JavaScript)ES6와 TypeScript의 공통점과 차이점 - 차이점편 (0) | 2021.09.01 |
| (JavaScript)ES6와 TypeScript의 공통점과 차이점 - 공통점편 (0) | 2021.08.31 |
| (JavaScript)프로토타입 (0) | 2021.08.29 |



