
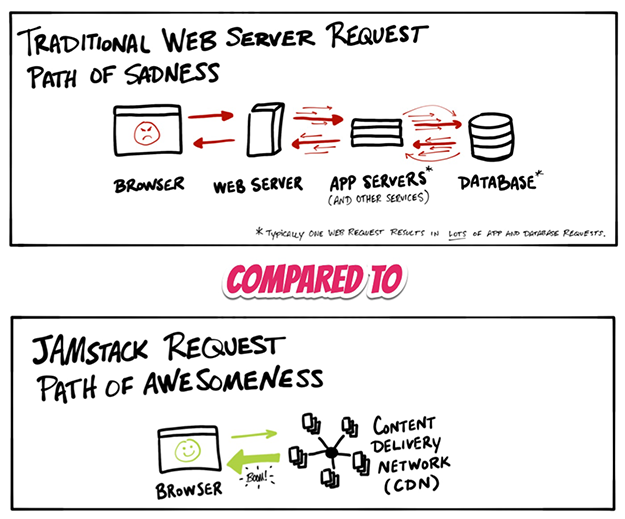
옛날 1세대 웹사이트의 경우 프론트와 백엔드가 합쳐진 모놀리식 구조였다. 그러다 보니 사용자가 많아짐에 따라 서버에 부담이 커지고 로딩되는 컨텐츠 속도가 느려질 수 밖에 없었다. JAM스택은 이러한 구조를 벗고 더 빠르고 안전하게 페이지를 전달하기 위해 고안된 웹사이트 개발 방법론이다.
아래는 JAM스택 공식 페이지에서 발췌한 JAM스택 개념 설명이다.
Fast and secure sites and apps delivered by pre-rendering files and serving them directly from a CDN, removing the requirement to manage or run web servers.
- 웹 애플리케이션에서 렌더링 할 화면을 Pre-render 하고 이를 CDN에서 제공(delivery)하여 빠르고 안전한 앱으로 웹 서버를 관리하거나 실행할 필요가 없다.
빌드할때 만들어둔 정적페이지를 CDN서버(접근성 좋은 캐싱서버)에서 사용자에게 전달함으로써 빠른 페이지 로딩 속도를 보장할 수 있는 방법론인 것이다. 물론 여기서 말한 정적페이지는 단순 html파일이 아닌, javascript로 인터랙션이 가능하고 외부 api를 호출 할 수 있는 페이지를 말한다.
이렇게 정적 페이지를 만들기 위해선 Next.js , Gatsby 같은 프레임워크를 사용하며 이러한 방식은 JAM스택 개발 방법론을 따른 다고 볼 수 있을 것이다. 실제로 Next.js 배포 시 공식적으로 Vercel이라는 호스팅 사이트가 추천되는데, Vercel에 호스팅하면 JAM스택에 맞는 CDN배포를 지원한다고 한다.
JAM스택의 이점으로는 1. 사용자에게 빠르게 페이지를 제공 할 수 있고, 2.모든 로직이 집중된 하나의 서버가 아닌 여러 외부 api에서 데이터를 받아오기 때문에 기존 구조보다 보안성이 좋다. 3. CDN으로 호스팅 시 서버 증설에 대한 부담이 없다.
'디자인패턴, 설계' 카테고리의 다른 글
| (설계)Micro Frontend (0) | 2021.09.13 |
|---|---|
| TDD(Test Driven Development) (0) | 2021.09.07 |
| (디자인패턴)싱글톤클래스와 Static클래스 (0) | 2021.07.23 |

