반응형 웹 디자인이란?
반응형 웹 디자인이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
개인적으로 만든 이력서 페이지에 처음으로 반응형 웹을 적용시켜 보았습니다.
PC버전, 테블릿 버전(모바일 가로모드 포함), 모바일 버전에 대해 각각 적용시키기로 했고 우선 Figma로 간단한 레이아웃 와이어 프레임 설계를 했습니다.

스타일은 scss를 적용하였습니다.
1. 공통 mixin 파일에 media쿼리로 각 기기별 최대 width 픽셀값을 적용해줍니다.
// 기기별 최대 width px
$mobile-max: 767px;
$tablet-max: 1023px;
// 기기별 최소 width px
$mobile-min: 320px;
$tablet-min: 768px;
$desktop-min: 1024px;
@mixin tablet {
@media (max-width: #{$tablet-max}) {
@content;
}
}
@mixin mobile {
@media (max-width: #{$mobile-max}) {
@content;
}
}max-width를 적용하여 데스크톱용 사이즈를 기본으로 작성하였습니다.
데스크톱용 기본으로 적용한 이유는 이력서 특성상 최소한 테블릿으로 많이 볼것이라고 생각했기 때문에 개발시 큰화면을 중심으로 스타일을 만들고자 하였습니다.
@minxin을 사용하여 자주쓰는 스타일 그룹을 정해놓고 @include로 불러와 사용할 수 있습니다.
@media(미디어 쿼리)는 스크린 너비나 디바이스 종류에 따라 분기적으로 스타일을 줄 수 있습니다.
2. 스크린 너비 별로 스타일을 다르게 적용 해야 하는 곳에 media query를 적용시켜 줍니다.
html,body,#root {
box-sizing: border-box;
font-family:'BareunDotumPro1', sans-serif;
font-size: 12px;
height: 100%;
letter-spacing: 0;
line-height: 1.15;
@include tablet {
font-size: 10px;
}
@include mobile {
font-size: 8px;
min-width: #{$mobile-min}px;
}
}max-width를 적용하였기 때문에 데스크톱의 경우 상위 폰트값인 12px이 적용되고, 그 아래로 디바이스에 따라 폰트를 다르게 적용 시키는 것을 볼 수 있습니다.
참고로 미디어 쿼리에 적용한 css(font-size, min-width)를 제외한 나머지 스타일은 상위 스타일을 그대로 따라가갑니다.
img {
height:30px;
margin-right: 5px;
vertical-align: middle;
width: 30px;
@include tablet {
height:20px;
width:20px;
}
@include mobile {
height:15px;
width: 15px;
}
}이력서의 프로필 이미지가 디바이스 별로 다르게 주었습니다.
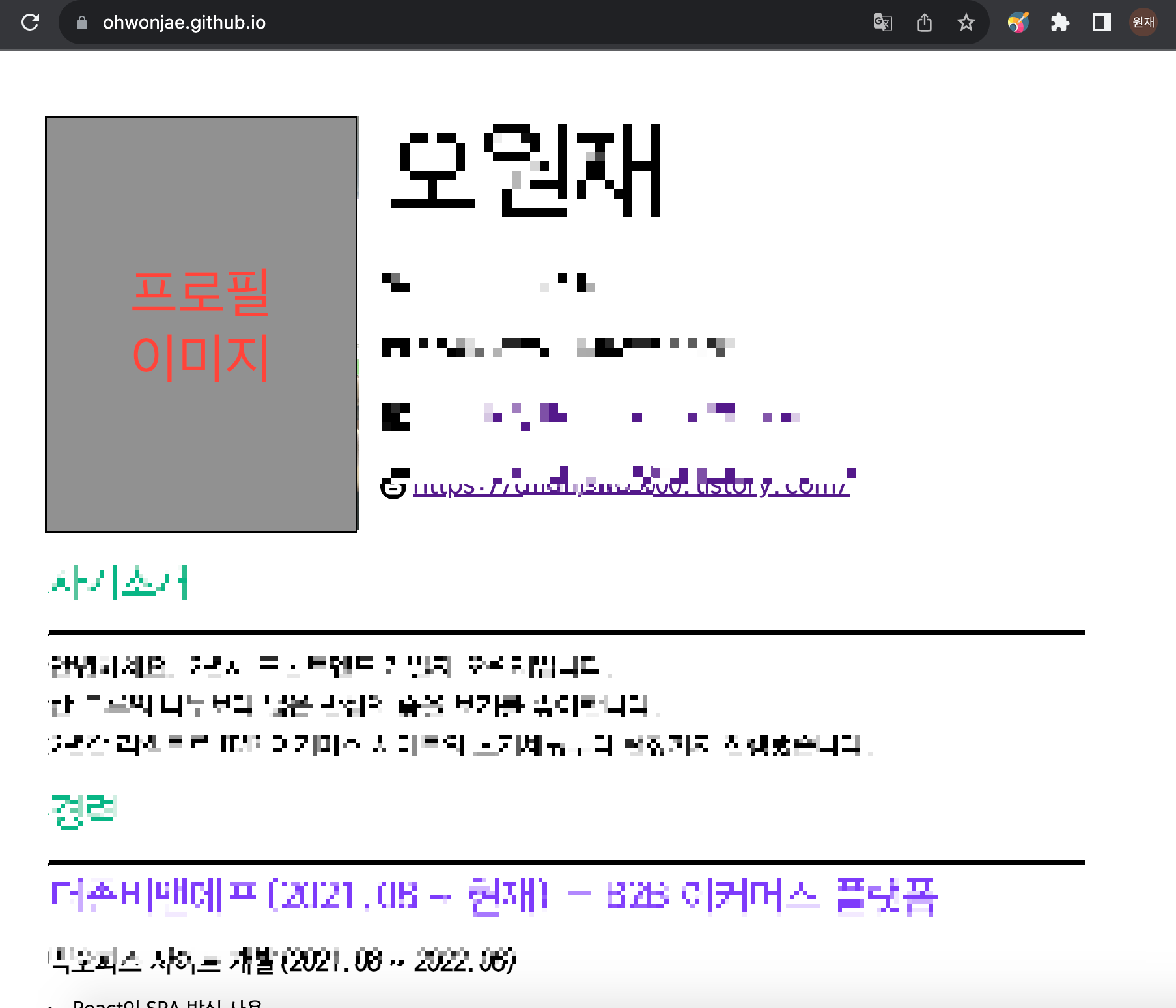
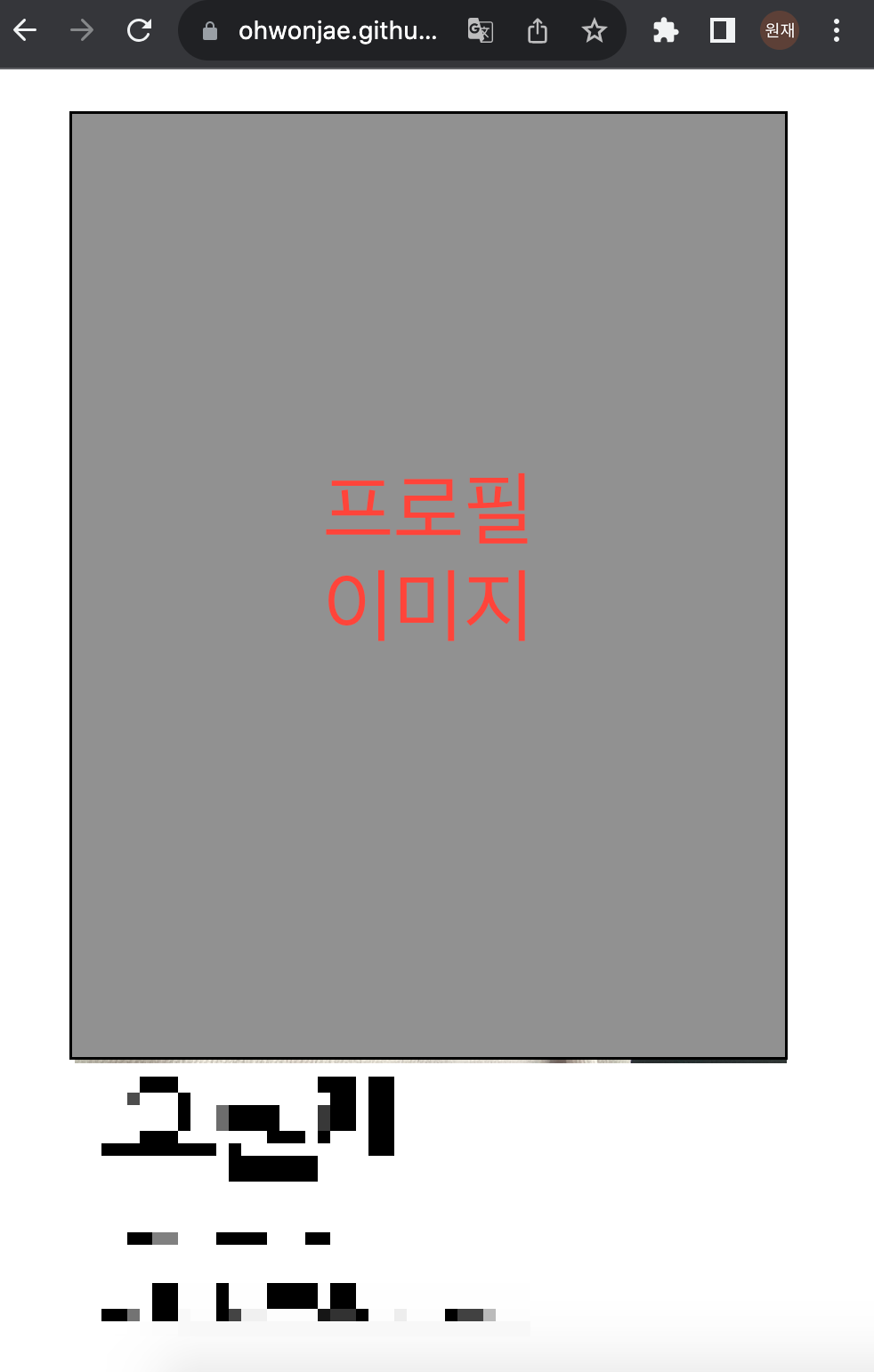
아래는 디바이스 별 출력된 실제 산출물입니다.
- width : 1440px

- width : 995px

- width : 600px

또한 width값에 따라 이미지의 원본 비율을 맞춰서 보여줘야 했습니다.
height:100%; object-fit: contain; width:100%;width와 height를 100%로 맞추고 object-fit: contain을 주면 원하는대로 이미지의 가로세로 원본 비율에 맞게 조절됩니다.
'프론트엔드' 카테고리의 다른 글
| (공통 컴포넌트) z-index 관리하기 (0) | 2024.03.09 |
|---|---|
| (파일시스템) Blob, Base64, arrayBuffer, Buffer (0) | 2023.09.10 |
| (모듈시스템)CJS와 ESM (0) | 2023.08.11 |
| (프론트엔드) Refresh토큰과 Access토큰 인증처리 (0) | 2023.06.11 |
| (프론트엔드)yarn berry (0) | 2022.10.07 |

